margin: ***;
| Browser |
|
|---|
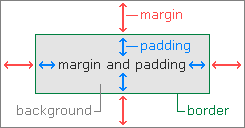
The margin property sets the margins around an element.
div {
margin: 5px 10px 15px 20px;
}
| Property | Value | Explanation |
|---|---|---|
| margin | length, %, or auto | the top, bottom, left, and right margins |
margin: 2px;: [all sides] marginsmargin: 2px 4px;: [top, bottom] [left, right] marginsmargin: 2px 4px 6px;: [top] [left, right] [bottom] marginsmargin: 2px 4px 6px 8px;: [top] [right] [bottom] [left] margins

Example
<html>
<head>
<title>TAG index</title>
<style type="text/css">
p { background-color: #85b9e9; }
#example1 { margin: 30px; }
#example2 { margin: 30px 60px; }
#example3 { margin: 30px 0 30px 90px; }
</style>
</head>
<body>
<p id="example1">[the margin on all sides:30px]</p>
<p id="example2">[top,bottom:30px] [left,right:60px]</p>
<p id="example3">[top,bottom:30px] [left:90px] [right:0px]</p>
</body>
</html>
- Output
-
[the margin on all sides:30px]
[top,bottom:30px] [left,right:60px]
[top,bottom:30px] [left:90px] [right:0px]