overflow: ***;
| Browser |
|
|---|
The overflow property controls what happens to the overflowed content.
div {
width: 200px;
height: 100px;
overflow: scroll;
}
| Property | Value | Explanation |
|---|---|---|
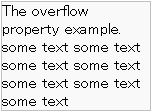
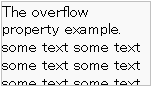
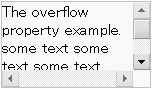
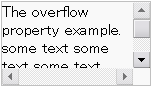
| overflow | visible | the overflowed content is not clipped (default) (it is displayed outside the element) |
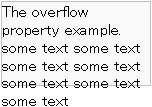
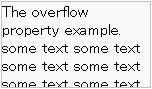
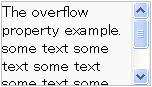
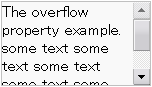
| hidden | the overflowed content is clipped (it is not displayed) |
|
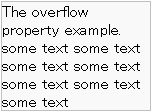
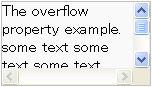
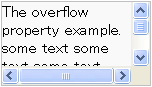
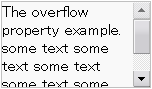
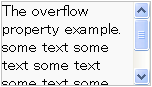
| scroll | the overflowed content is clipped (it is displayed by the scrolling) |
|
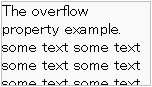
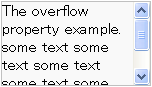
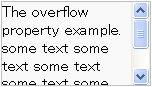
| auto | if the content overflows, the scrollbar is displayed |
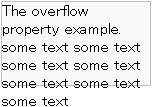
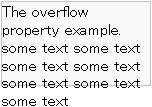
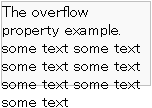
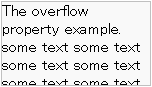
Screen shots of examples
| Value | MSIE | Firefox | Opera |
|---|---|---|---|
| visible |  |
 |
 |
| hidden |  |
 |
 |
| scroll |  |
 |
 |
| auto |  |
 |
 |
| Value | MSIE | Firefox | Opera |
|---|---|---|---|
| visible |  |
 |
 |
| hidden |  |
 |
 |
| scroll |  |
 |
 |
| auto |  |
 |
 |
Example
<html>
<head>
<title>TAG index</title>
<style type="text/css">
div {
width: 70%;
height: 200px;
margin-bottom: 20px;
background-color: #ffffff;
border: 1px gray solid;
}
#example1 { overflow: auto; }
#example2 { overflow: hidden; }
</style>
</head>
<body>
<div id="example1">
<p>If the content overflows, the scrollbar is displayed.</p>
<p>Scroll</p>
...
</div>
<div id="example2">
<p>The overflowed content is clipped. (It is not displayed)</p>
<p>Scroll</p>
...
</div>
</body>
</html>
- Output
-
If the content overflows, the scrollbar is displayed.
Scroll
Scroll
Scroll
Scroll
Scroll
Scroll
Scroll
Scroll
Scroll
Scroll
The overflowed content is clipped. (It is not displayed)
Scroll
Scroll
Scroll
Scroll
Scroll
Scroll
Scroll
Scroll
Scroll
Scroll