padding: ***;
| Browser |
|
|---|
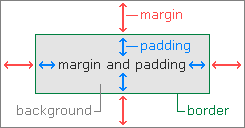
The padding property sets the paddings of an element.
div {
padding: 5px 10px 15px 20px;
}
| Property | Value | Explanation |
|---|---|---|
| padding | length, %, or auto | the top, bottom, left, and right paddings |
padding: 2px;: [all sides] paddingspadding: 2px 4px;: [top, bottom] [left, right] paddingspadding: 2px 4px 6px;: [top] [left, right] [bottom] paddingspadding: 2px 4px 6px 8px;: [top] [right] [bottom] [left] paddings

Example
<html>
<head>
<title>TAG index</title>
<style type="text/css">
p {
width: 200px;
background-color: #85b9e9;
}
#example1 { padding: 30px; }
#example2 { padding: 10px 30px; }
#example3 { padding: 0 0 0 60px; }
</style>
</head>
<body>
<p id="example1">[the padding on all sides:30px]</p>
<p id="example2">[top,bottom:10px] [left,right:30px]</p>
<p id="example3">[top,right,bottom:0] [left:60px]</p>
</body>
</html>
- Output
-
[the padding on all sides:30px]
[top,bottom:10px] [left,right:30px]
[top,right,bottom:0] [left:60px]