vertical-align: ***;
| Browser |
|
|---|
The vertical-align property specifies the vertical alignment.
The vertical alignment of the image can be specified by applying this property to the IMG element.
#example {
vertical-align: middle;
}
| Property | Value | Explanation |
|---|---|---|
| vertical-align | baseline | aligns to the baseline of the parent element (default) |
| top | aligns to the top of the line | |
| text-top | aligns to the top of the parent element's font | |
| middle | aligns to the middle of the line | |
| bottom | aligns to the bottom of the line | |
| text-bottom | aligns to the bottom of the parent element's font | |
| length | raises or lowers the element by the length baseline = 0 positive value : raises negative value : lowers |
|
| % | raises or lowers the element by the percentage baseline = 0% (100% = one line-height) positive value : raises negative value : lowers |
- Unit of length
- superscript and subscript text
(Other values can be seen)
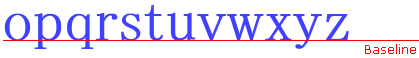
- About the baseline

Example
<html>
<head>
<title>TAG index</title>
<style type="text/css">
#example1 { vertical-align: baseline; }
#example2 { vertical-align: top; }
#example3 { vertical-align: text-top; }
#example4 { vertical-align: middle; }
#example5 { vertical-align: bottom; }
#example6 { vertical-align: text-bottom; }
#example7 { vertical-align: -30px; }
#example8 { vertical-align: 200%; }
</style>
</head>
<body>
<p><img src="image/photo.jpg" alt="Example" width="200" height="133" id="example1"> baseline</p>
<p><img src="image/photo.jpg" alt="Example" width="200" height="133" id="example2"> top</p>
<p><img src="image/photo.jpg" alt="Example" width="200" height="133" id="example3"> text-top</p>
<p><img src="image/photo.jpg" alt="Example" width="200" height="133" id="example4"> middle</p>
<p><img src="image/photo.jpg" alt="Example" width="200" height="133" id="example5"> bottom</p>
<p><img src="image/photo.jpg" alt="Example" width="200" height="133" id="example6"> text-bottom</p>
<p><img src="image/photo.jpg" alt="Example" width="200" height="133" id="example7"> -30px</p>
<p><img src="image/photo.jpg" alt="Example" width="200" height="133" id="example8"> 200%</p>
</body>
</html>
- Output
-
 baseline
baseline top
top text-top
text-top middle
middle bottom
bottom text-bottom
text-bottom -30px
-30px 200%
200%