scrollbar-***-color: ***;
| Browser |
|
|---|---|
| Type |
|
The scrollbar-***-color property changes the color of the scrollbars.
(*** = base, face, track, arrow, highlight, shadow, 3dlight, and darkshadow)
The textarea's scrollbar color can be changed by applying this property to the TEXTAREA element.
When you specify only a base color
textarea {
scrollbar-base-color: #ff0000;
}
When you specify the detailed color
textarea {
scrollbar-face-color: #ff8c00;
scrollbar-track-color: #fff8dc;
scrollbar-arrow-color: #ffffff;
scrollbar-highlight-color: #fff8dc;
scrollbar-shadow-color: #d2691e;
scrollbar-3dlight-color: #ffebcd;
scrollbar-darkshadow-color: #8b0000;
}
| Property | Value | Explanation |
|---|---|---|
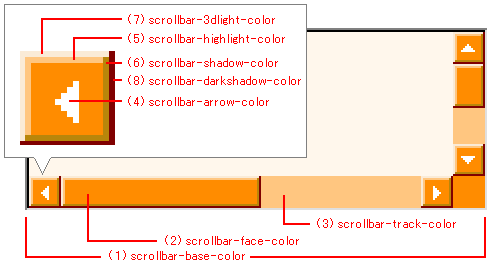
| scrollbar-base-color | color code or name | (1) the base color |
| scrollbar-face-color | color code or name | (2) the face color |
| scrollbar-track-color | color code or name | (3) the track color |
| scrollbar-arrow-color | color code or name | (4) the arrow color |
| scrollbar-highlight-color | color code or name | (5) the highlight color |
| scrollbar-shadow-color | color code or name | (6) the shadow color |
| scrollbar-3dlight-color | color code or name | (7) the 3D light color |
| scrollbar-darkshadow-color | color code or name | (8) the dark shadow color |

Example
<html>
<head>
<title>TAG index</title>
<style type="text/css">
textarea {
width: 300px;
height: 7em;
scrollbar-base-color: #ff8c00;
scrollbar-arrow-color: white;
}
</style>
</head>
<body>
<form method="POST" action="example.cgi">
<p><textarea name="item" cols="50" rows="7">
The textarea scrollbar color
Scroll
...
</textarea></p>
</form>
</body>
</html>
- Output
This form cannot submit because of a sample.