<a href="" target="">
| Browser |
|
|---|---|
| Type |
The target attribute of the A element specifies the target frame of the link.
<a href="index.html" target="_top">linked text</a>
| Attribute | Value | Explanation |
|---|---|---|
| target=" " | _blank | the linked page opens in the new window |
| _top | the linked page opens in the entire window | |
| _self | the linked page opens in the same frame | |
| _parent | the linked page opens in the parent frame | |
| frame name | the linked page opens in the named frame |
Example

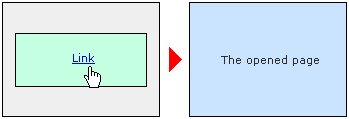
<p><a href="iexample_e.html" target="_top">Entire window</a></p>
- Output

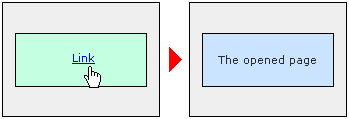
<p><a href="iexample_g.html" target="_self">Same frame</a></p>
- Output
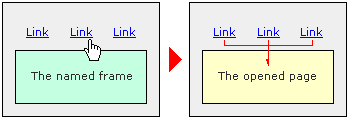
The links from the parent page.

<p>
<a href="iexample_a.html" target="example1">Red page</a>
|
<a href="iexample_b.html" target="example1">Green page</a>
|
<a href="iexample_c.html" target="example1">Yellow page</a>
</p>
- Output
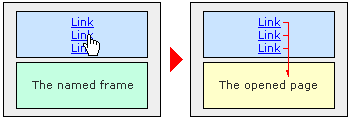
The links from the iframe page.

<ul>
<li><a href="iexample_a.html" target="example2">Red page</a></li>
<li><a href="iexample_b.html" target="example2">Green page</a></li>
<li><a href="iexample_c.html" target="example2">Yellow page</a></li>
</ul>
- Output